
こんにちは、中の人です。
仕事が忙しく、長らく備忘録を付けることができずにいたので久々の更新になります。
今回はWordPressの管理画面にカスタムフィールドを設置したい方へ向けた記事になります。
“管理画面”と言っても、無料版Advanced Custom Fields(ACF)のように投稿ページや固定ページの編集画面内ではなく、独立したカスタムフィールドとして管理画面に設置する方法になります。
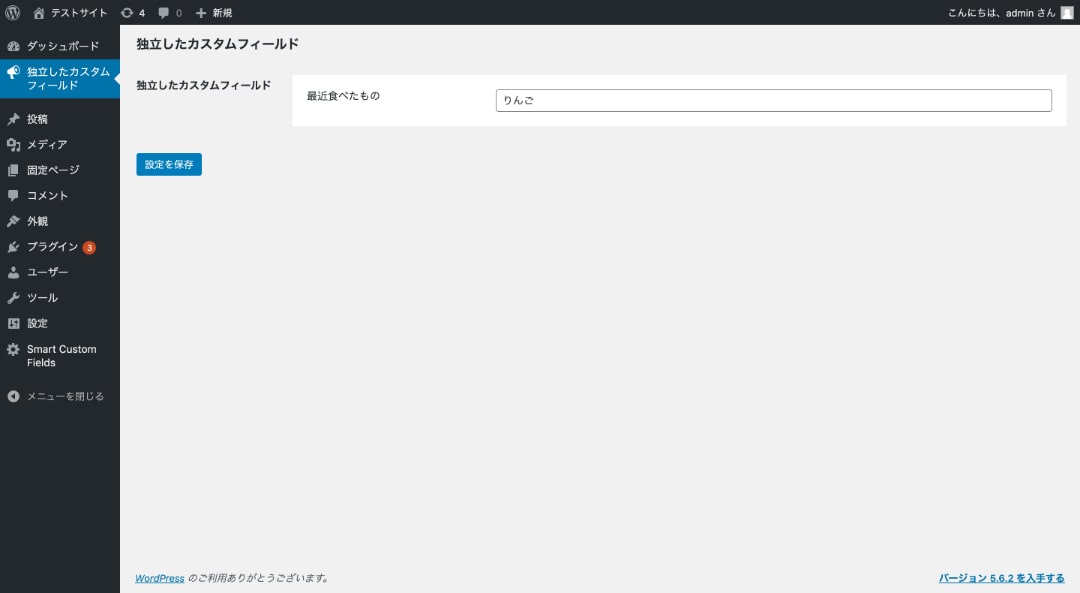
恐らく言葉だけではイメージしづらいかと思うので、先に完成したキャプチャを貼っておきます。

こんな感じで管理画面のサイドバーに「独立したカスタムフィールド」という名称でメニューが作成され、そのページにはカスタムフィールドが表示される形になります。
このように独立したカスタムフィールドを表示させるためにはSmart Custom Field(SCF)の「オプションページ」という機能を使います。
オプションページとは
Smart Custom Field(SCF)の開発者のキタジマさんによると“ページ単位とかカテゴリー単位ではなく、サイト共通で使用するようなオプションを設定したい場合に便利です。”とのことでした。
オプションページの機能を使うと、例えばトップページのメインビジュアルを変更するためのフォームやちょっとしたお知らせテキストを表示させるためのフォームなど、サイト全体を通して共通のカスタムフォームを設置できるということですね。
オプションページのあれこれ
オプションページを作成する
作成方法に関して、下記のサイトがとても参考になります。
私も下記のサイトに救われた人の1人でした。ありがとうございます。
オプションページのカスタムフィールドに入力された値を出力する
// カスタムフィールドの値を取得
SCF::get_option_meta('メニュースラッグ', 'フィールド名');
// グループの値を取得
SCF::get_option_meta('メニュースラッグ', 'グループ名');
// そのオプションページの全てのデータを取得
SCF::get_option_meta('メニュースラッグ');
基本的には上記3つでカスタムフィールドの値を出力できます。
値の有無を判断して条件分岐したい場合は下記のようにしてあげると幸せになれます。
$option_field = SCF::get_option_meta('メニュースラッグ', 'フィールド名');
if(!empty($option_field)) {
echo $option_field;
}

