
こんにちは、中の人です。
今回は、非デザイナーでもワイヤー制作に使える便利なツールは無いかと探していたところ、偶然見つけてしまった「Google Sites」というオンラインツールをご紹介したいと思います。
もくじIndex
「Google Sites」って?
「Google Sites」はGoogleが提供しているWebサイト作成ツールです。
基本的にはコードを書かずに、コンポーネントをドラッグで配置するなどの直感的な操作だけでサイトの構築ができてしまいます。
作成したサイトはGoogleの他のツール(Google ドキュメントやGoogle スプレッドシート)と同様にGoogle Drive上で管理ができます。
直感的な操作でサイト構築できることから、使用用途は社内Wikiの構築からデザイナーへのイメージ共有など多岐に渡るとのことです。

「Google Sites」の使い方
Googleのアカウントがあれば誰でも利用できます
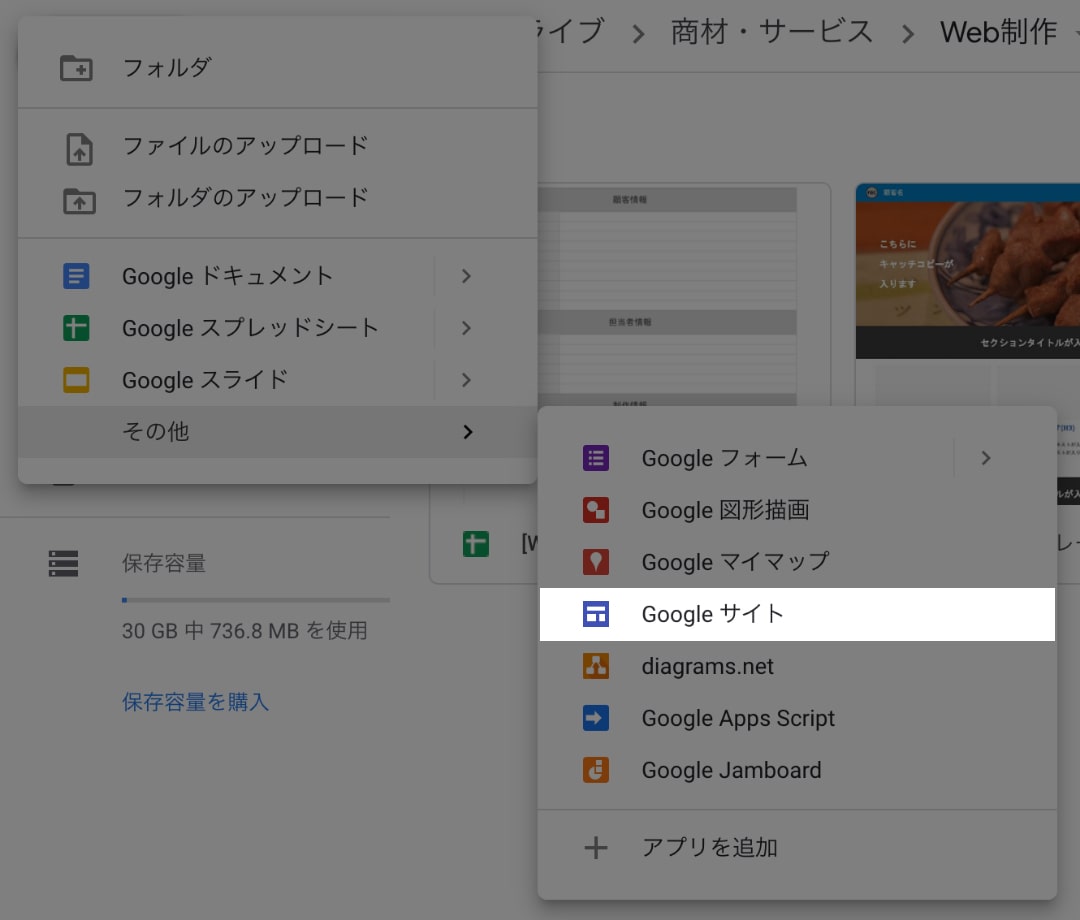
Google Driveにアクセスし、ドキュメントやスプレッドシートを作成する要領で「Google Sites」にアクセスできます。

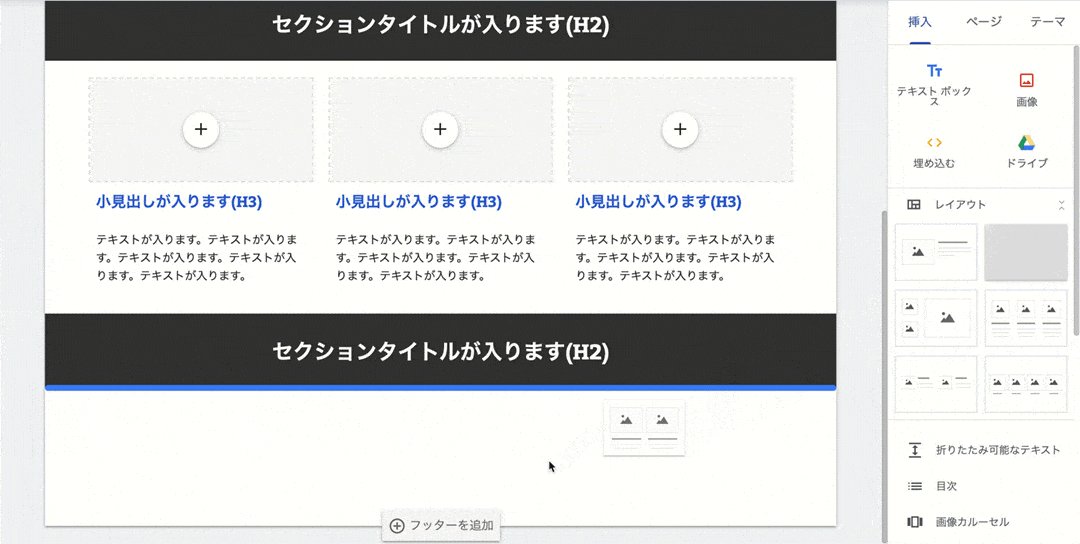
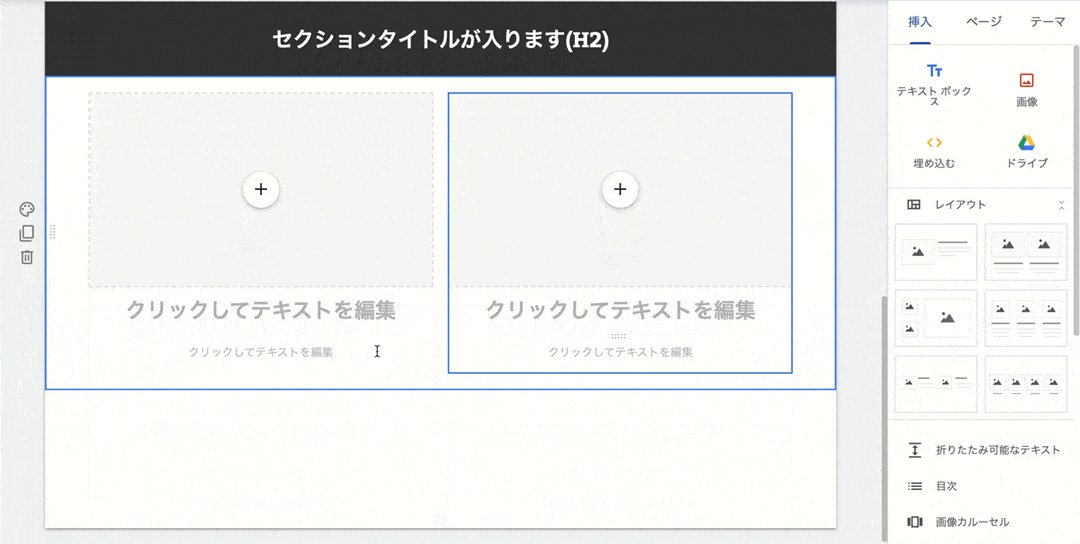
基本的にはマウス操作などの直感的な操作だけで作業できます
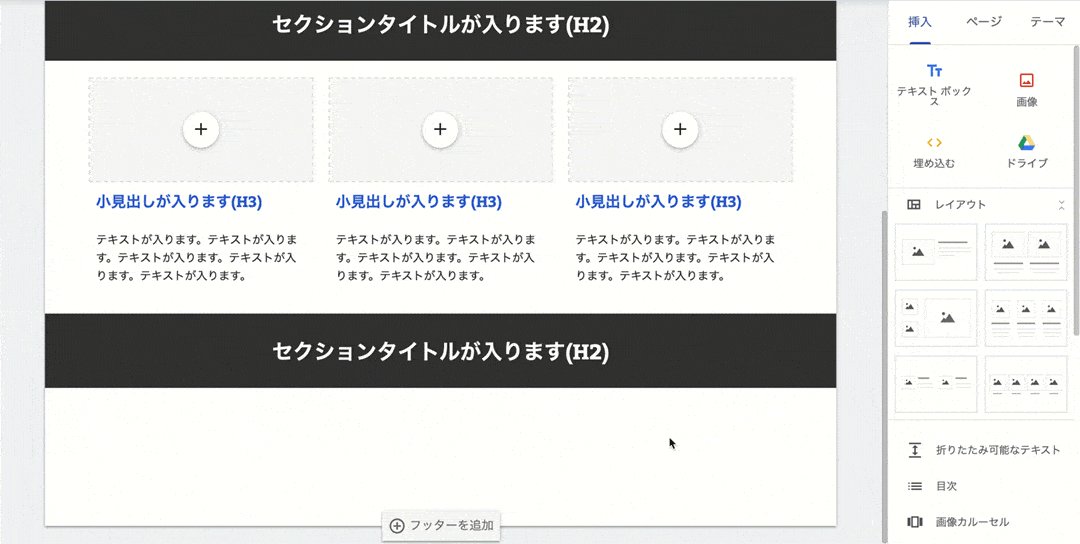
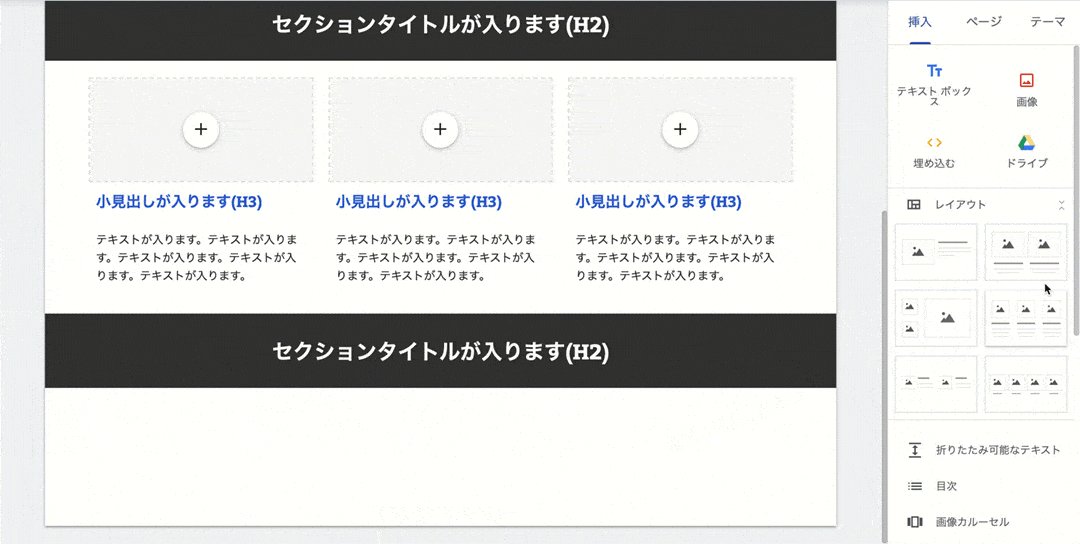
右側のサイドバーから任意のパーツをドラッグしてくるだけで簡単に配置できます。
WordpressのElementorのような操作感です。
詳しい使い方はferretさんの記事が分かりやすかったです。

実際に作ったワイヤー
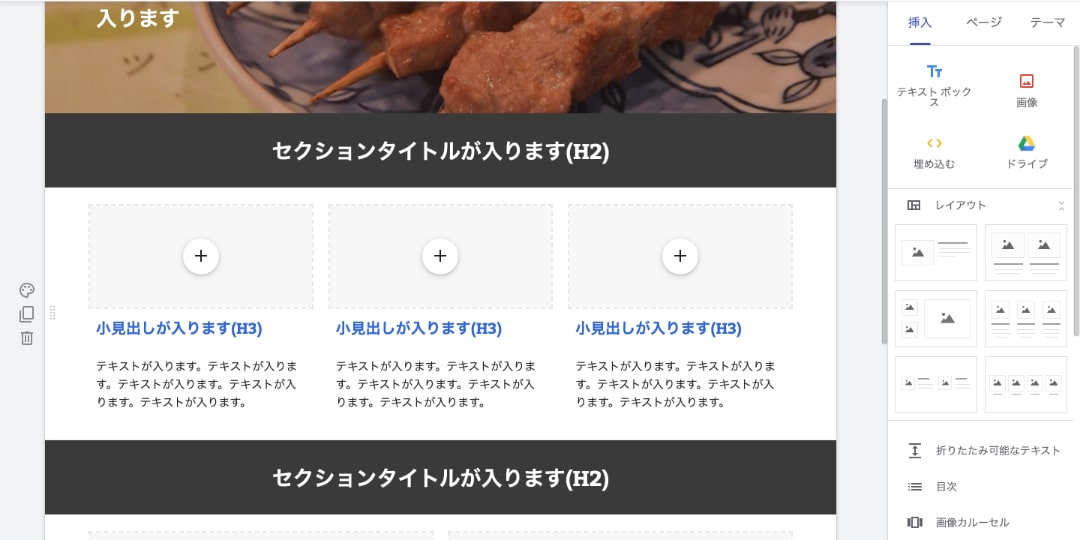
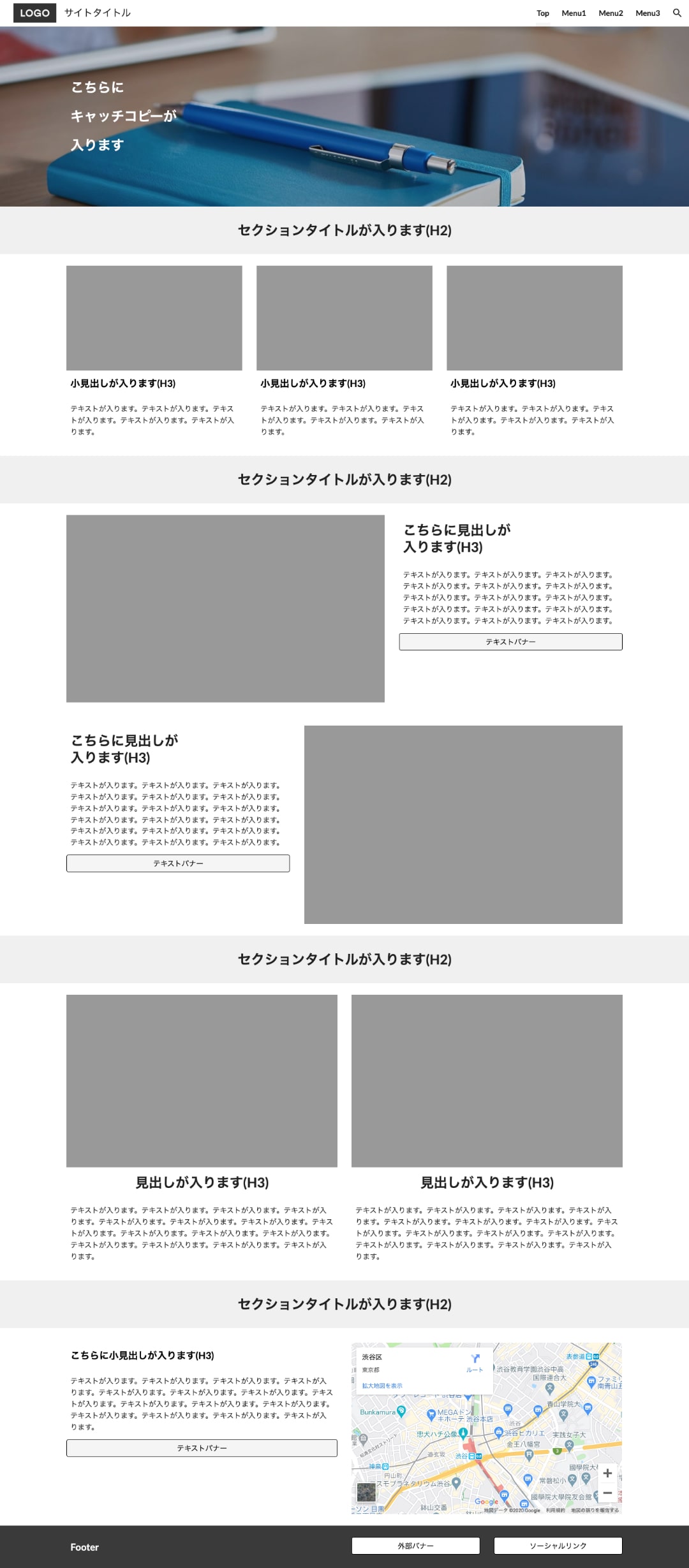
実際に作ってみた簡易的なワイヤーフレームがこちらです。

「Google Sites」のここが不便
アクセシビリティを担保するためには仕方が無いと思うのですが、少しだけ不便な点もいくつかあります。
その1 文字色や文字サイズなどを細かく指定できない
基本的にフォントサイズは4種類(題名/見出し/小見出し/標準テキスト/小)、フォントカラーは指定不可能です。
ワイヤーフレームを作るくらいではそこまで気になりませんが、実際に「Google Sites」でサイトを構築するとなると細かくフォントスタイル等を指定できないのはネックになりそうです。
その2 エディタ上で作成したものを画像やPDFで書き出せない
もともとワイヤー制作専用のツールではないので当たり前ですが、画像やPDF形式での書き出しはできません。
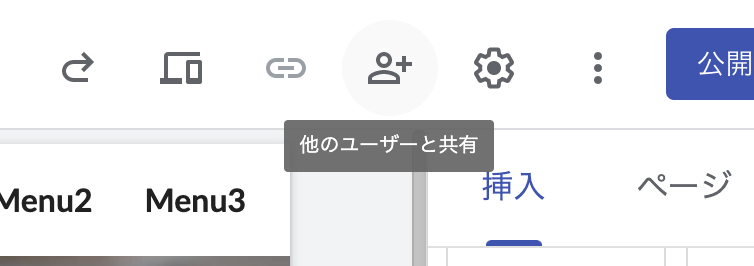
なので、ディレクター→デザイナーの共有の際は共有用のリンクを介してワイヤーを共有する流れになります。

その3 メモ書きや注釈を残せない
こちらも、ワイヤー制作のためのツールでは無いということを考慮すると仕方が無いですね。
「Google Sites」で作ったワイヤーにメモ書きや注釈を残したいのであれば、一度キャプチャしたものをパワポやらGoogleスライドやらに貼る必要がありそうです。
(やはりワイヤー制作はパワポが無難か…)
「Google Sites」のここが便利
上記とは逆に、便利だなぁと感じた部分もあります。
その1 遷移先が伝わりやすい
「Google Sites」はサイト構築ツールなので、もちろんリンクの埋め込みが可能です。
そこで、ワイヤー制作として使用する際は実際にページ遷移することで”どこのボタンがどこのリンクか”問題を事前に防ぐことができそうです。
その2 直感的な操作感
冒頭でも言ってたように、技術者問わずどなたでもサイトの構築ができてしまうツールとだけあって、アクセシビリティ抜群です。
しかし、その反面で自由度の低さもあります。
結論
やはりワイヤー制作にはパワポがいいね。
